React Native Intercom for React Native Version 0.60 and above

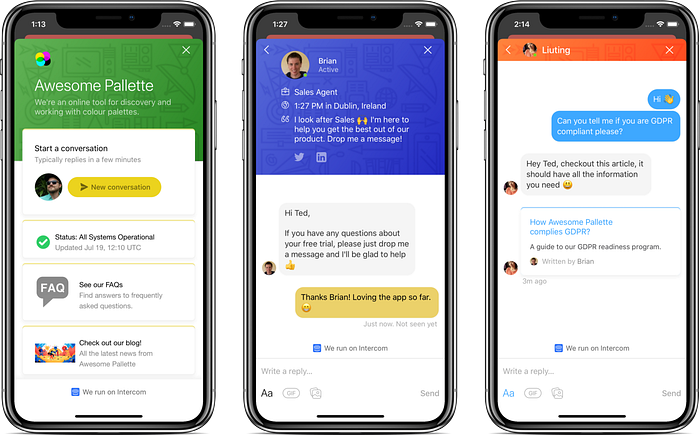
Once you install the Intercom Messenger, your mobile app visitors and signed up users can easily contact you to have real-time conversations.
With Messages, you can also reach out to people automatically based on who they are and their behaviour.
Once you install Intercom, on your mobile app, your logged-in users can get in touch to ask you questions. With Inbox, you can respond to and manage users’ conversations from the team inbox.
If you have our Messages product, you can also reach out to your customers inside your product based on behaviour, profile and time and have real time conversations with them.
Install package
yarn add react-native-intercom or using npm install react-native-intercom
Initialize Intercom
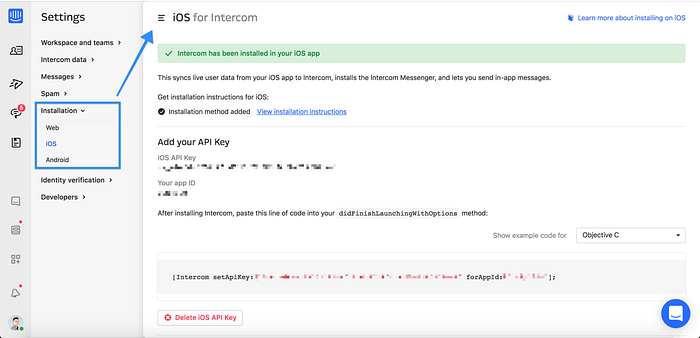
First, you’ll need to get your Intercom app ID for iOS & Android API key.
Visit https://developers.intercom.com and create an account.
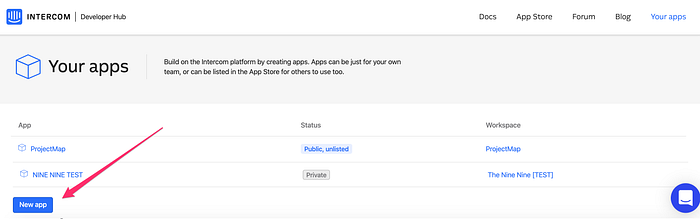
After creating an account, tap on New App and Create a new App with your App Name.

To find these the api keys for Android and iOS, just select the ‘Intercom for iOS’ & ‘Intercom for Android’option in your app settings.

1. Install Intercom
IOS
Install pod from your project directory
cd ios
pod installConfig for iOS (intercom-ios)
- Add
#import <Intercom/intercom.h>with the other imports at the top ofios/YOUR_PROJECT/AppDelegate.m. - Initialize Intercom in
ios/YOUR_PROJECT/AppDelegate.mwith your Intercom iOS API Key and your Intercom App ID:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Intercom
[Intercom setApiKey:@"YOUR_IOS_API_KEY_HERE" forAppId:@"YOUR_APP_ID_HERE"];}Android
Linking for Android
In android/app/src/main/java/com/YOUR_APP/app/MainApplication.java, add the following code in the respective sections of the file using your Intercom Android API Key and Intercom App ID:
import io.intercom.android.sdk.Intercom;public class MainApplication extends Application { @Override
public void onCreate() {
super.onCreate();
Intercom.initialize(this, "YOUR_ANDROID_API_KEY_HERE", "YOUR_APP_ID_HERE"); // ...other configuration here... }
}
In android/app/build.gradledepenencies add
dependencies { implementation 'io.intercom.android:intercom-sdk-base:5.+' }2. Usage
Import or Require the module
import Intercom from 'react-native-intercom';In your App.js you can launch the message with:
Intercom.registerIdentifiedUser({ userId: ‘Bob’ });Intercom.updateUser({ // Pre-defined user attributes
email: 'bob@intercom.com',
user_id: 'user_id',
name: 'Bob',
phone: '010-1234-5678',
language_override: 'language_override',
signed_up_at: 1004,
unsubscribed_from_emails: true,
companies: [{
company_id: 'bob@company-email-id.com',
name: 'Company'
}],
custom_attributes: {
my_custom_attribute: 123
},
});Intercom.displayMessageComposer();
Example Program
import React, { Component } from 'react';import Intercom from 'react-native-intercom';import { Platform, StyleSheet, Text, View, TouchableOpacity} from 'react-native';export default class IntercomPage extends Component {
constructor(props) {
super();
}render() {Intercom.registerIdentifiedUser({ userId: 'bob' })Intercom.updateUser({ // Pre-defined user attributes
email: 'bob@intercom.com',
user_id: 'user_id',
name: 'Bob',
phone: '010-1234-5678',
language_override: 'language_override',
signed_up_at: 1004,
unsubscribed_from_emails: true,
companies: [{
company_id: 'bob@company-email-id.com',
name: 'Company'
}],
custom_attributes: {
my_custom_attribute: 123
},
});Intercom.displayMessageComposer();return (<View style={styles.container}> <TouchableOpacity onPress={() => {
Intercom.displayMessageComposer();
}}><Text>Open composer</Text></TouchableOpacity></View>);}}const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
}});

For more detail instructions refer to the original documentation by Tinycreative on the react-native-intercom package.
NOTE: This tutorial will focus only on setup Intercom, to fully integrate push notifications using Firebase refer to this official documentation and later the react-native-intercom instructions.